css设定不可编辑的办法:1、根据readonly特性要求键入字段名为写保护完成不可编辑。2、根据disabled特性要求禁止使用input原素完成不可编辑。

文中作业环境:Windows7系统软件、HTML5&&CSS3版、Dell G3计算机。
css设定不可编辑:
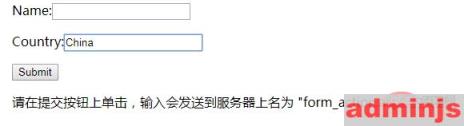
1、css根据readonly特性要求键入字段名为写保护完成不可编辑:
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
<p>Name:<input type="text" name="email" /></p>
<p>Country:<input type="text" name="country"
value="China" readonly="readonly" /></p>
<input type="submit" value="Submit" />
</form>
<p>请于提交按钮上点击,键入会发送至服务器上名叫 "form_action.asp" 页面。</p>
</body>
</html>
设计效果图:

【强烈推荐学习培训:css视频教学】
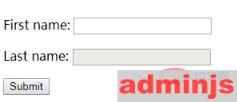
2、根据disabled特性要求应当禁止使用input原素完成不可编辑
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
<p>First name: <input type="text" name="fname" /></p>
<p>Last name: <input type="text" name="lname" disabled="disabled" /></p>
<input type="submit" value="Submit" />
</form>
<p>请于提交按钮上点击,键入会发送至服务器上名叫 "form_action.asp" 页面。</p>
</body>
</html>
设计效果图:

disabled 特性:
disabled 特性要求应当禁止使用 input 原素。
被禁止使用的 input 原素即不可以用,更不可点一下。能设 disabled 特性,直至达到一些别的的前提条件才行(例如选择了一个勾选框这些)。随后,就必须通过 JavaScript 来删掉 disabled 值,将 input 原素数值转换为可以用。
readonly 特性:
readonly 特性要求键入字段名为写保护。
写保护字段名是不可以改动的。但是,客户仍然能够应用 tab 键转换到该字段名,还能够选定或复制其文字。
readonly 特性能够防止客户对值进行调整,直至达到某种标准才行(例如挑中一个勾选框)。随后,需要使用 JavaScript 清除 readonly 值,将键入字段名转换到可编辑状态。
readonly 特性能与 <input type="text"> 或 <input type="password"> 搭配使用。
以上就是关于css如何设置不可编辑的具体内容,大量欢迎关注AdminJS其他类似文章!
