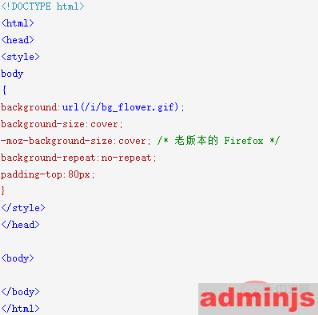
css设置背景图片铺满全屏幕的办法:可以用background-size特性来达到,如【background-size: cover;】。基础属性cover表明把背景图像扩展至够大。

文中作业环境:windows10系统软件、css 3、thinkpad t480计算机。
在css中有一个用于设置背景图片尺寸的特性background-size,该特性可用于设置背景图片的高度和总宽。与此同时我们也可以用它将背景图案扩展至必须尺寸。
词法:
background-size: length|percentage|cover|contain;
基础属性:
length 设置背景图像的高度和总宽。第一个值设定总宽,第二个值设定相对高度。如果要设置一个值,则第二个值能被设为 "auto"。
percentage 以父元素的百分数来设置背景图像的总宽和高度。第一个值设定总宽,第二个值设定相对高度。如果要设置一个值,则第二个值能被设为 "auto"。
cover 把背景图像扩展至够大,以便背景图像彻底遮盖环境地区。背景图像的某个一部分或许不显示在环境精准定位区域中。
contain 把图象图像扩展至较大规格,以便其总宽和高度彻底融入具体内容地区。
(学习培训视频共享:css视频教学)
css设置背景图片布满全屏幕的办法:

相关信息:CSS实例教程
以上就是关于css如何设置背景图片铺满全屏幕的具体内容,大量欢迎关注AdminJS其他类似文章!
